Étape par étape: Comment convertir votre image en y ajoutant des effets de feu
En détail, voici comment ajouter des effets enflammés (et etincelles, ...) à vos images et les animer.
Vous aurez besoin d'Image-To-Fire-Effect (ImgFire FX).
1. Télécharger Image-To-Fire-Effect
2. Transformer votre image (ajouter des effets et options)
Dans une invite de commande Windows, tapez:
ImgFire "D:\Mon dossier\MaPhoto.jpg"
Cela aura pour effet de créer un GIF animé "MaPhoto_out.gif" à partir de votre fichier initial "MaPhoto.jpg", avec les options par défaut. C'est fini! Votre fichier GIF résultat est prêt!
Ajuster les couleurs
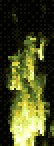
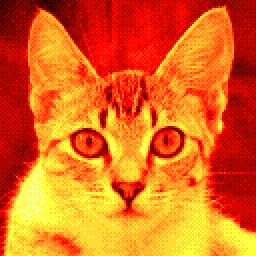
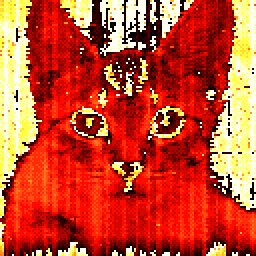
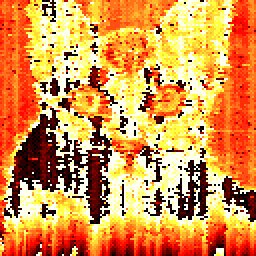
Par défaut c'est une palette de couleurs de feu standard (rouge, orange, jaune) qui est utilisée, mais vous pouvez aussi utiliser d'autres couleurs pour simuler les flammes de produits chimiques.
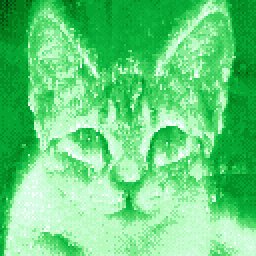
Par exemple, -green pour une palette verte et -red pour une palette rouge.
Il existe d'autres palettes pré-configurées.
Il existe d'autres palettes pré-configurées.















Comment le feu se progage t-il? Choix du modèle de propagation
Il existe 2 modèles de propagation:
- -mode0 : Mode 0, basé sur l'intensité de couleur générale (le feu a davatage de chances de se produire dans les parties lumineuses)
- -mode1 : Mode 1, basé sur la détection de contours (le feu a davatage de chances de se produire dans les zones proches des contours)
Le mode 0 (basé sur les couleurs) fonctionne généralement mieux avec des images à contraste élevé, ou contenant des textes incrustés nettement, parce que ce cette façon le feu se propage moins rapidement et donc on arrive encore à lire ce qui est écrit.
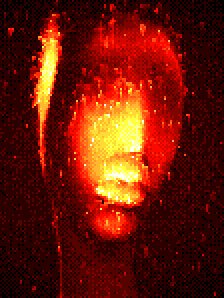
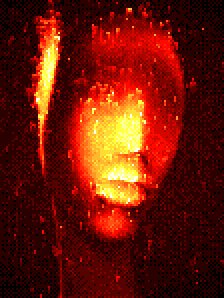
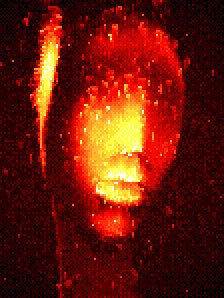
A gauche, le Mode 0 (intensité de couleurs), et à droite le Mode 1 (détection de contours)






Le feu progresse t-il plus vite à certains endroits? Choix du type de flux
Vous pouvez décider si le feu est homogène, ou si au contraire il contient régulièrement des pics d'activité qui iront plus vite.
Pour cela il existe plusieurs 4 types de flux:
1) “Bruit” -flnoisy signal assez aléatoire
“Bruit” -flnoisy signal assez aléatoire
2) “Pics” -flpeak signal en pics (par défaut)
“Pics” -flpeak signal en pics (par défaut)
3) “Triangles” -fltri signal triangle assez régulier
“Triangles” -fltri signal triangle assez régulier
4) “Basique” -fllinear signal homogène, linéaire
“Basique” -fllinear signal homogène, linéaire
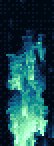
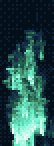
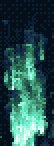
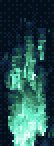
Chacun de ces types influe sur la progression de chaque étincelle en fonction de sa position x,y. Résultats en images GIF animés:
Prêtez bien attention au haut du coutour de la lettre: on peut y distinguer par exemple les pics, et les dents de scie du signal triangle... ou au contraire on constate que tout est homogène avec le type “basique” linéaire.
De gauche à droite: Types 1 “Bruit” -flnoisy, 2 “Pics” -flpeak, 3 “Triangles” -fltri, 4 “Basique”/linéaire -fllinear.
1)
 “Bruit” -flnoisy signal assez aléatoire
“Bruit” -flnoisy signal assez aléatoire
2)
 “Pics” -flpeak signal en pics (par défaut)
“Pics” -flpeak signal en pics (par défaut)
3)
 “Triangles” -fltri signal triangle assez régulier
“Triangles” -fltri signal triangle assez régulier
4)
 “Basique” -fllinear signal homogène, linéaire
“Basique” -fllinear signal homogène, linéaire
Chacun de ces types influe sur la progression de chaque étincelle en fonction de sa position x,y. Résultats en images GIF animés:
Prêtez bien attention au haut du coutour de la lettre: on peut y distinguer par exemple les pics, et les dents de scie du signal triangle... ou au contraire on constate que tout est homogène avec le type “basique” linéaire.
De gauche à droite: Types 1 “Bruit” -flnoisy, 2 “Pics” -flpeak, 3 “Triangles” -fltri, 4 “Basique”/linéaire -fllinear.




Jet d'étincelles, particules
Par défaut, il y a 5% de particules ou étincelles qui sont générées au cours de la séquence d'images.
Elles sont créées à des endroits de l'image de telle sorte que cela puisse “ressortir”.
Pour augmenter la densité des particules, utiliser par exemple l'option -ap10 ou -ap20.
Pour la réduire à 0, utiliser -ap0.
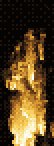
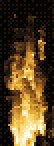
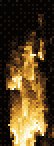
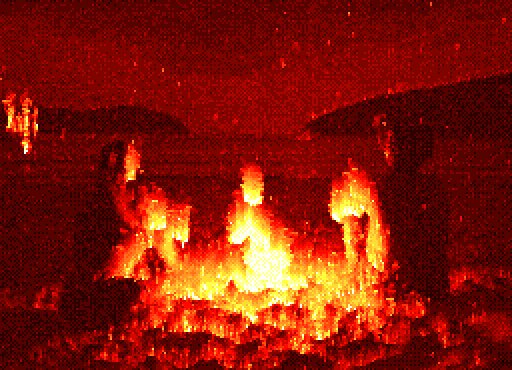
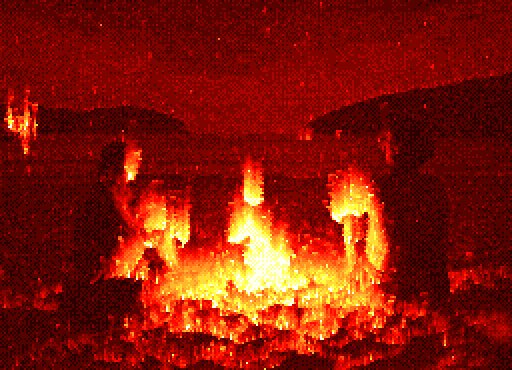
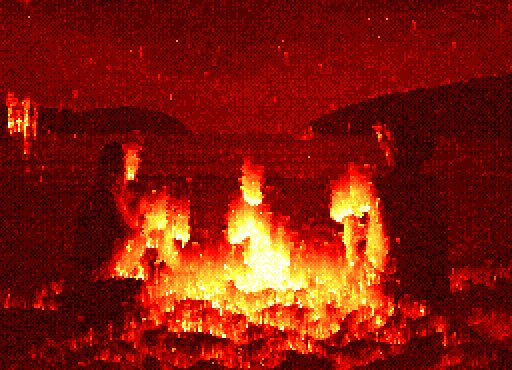
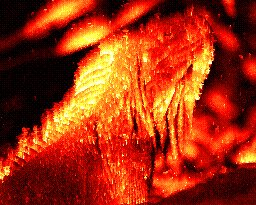
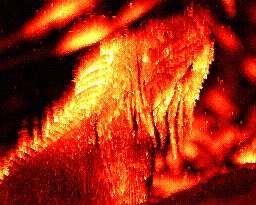
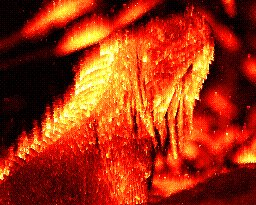
Exemple: images de résultats avec particules par défaut -ap5 (à gauche), sans particules -ap0 (centre), avec davantage de particules -ap20 (à droite):




La reconstruction de l'image
L'image est reconstruite un petit peu à chaque image de telle sorte que
le feu s'entretienne et que les couleurs ne disparaissent pas.
Cela correspond à ajouter un peu de luminosité à chaque pixel (selon le Mode 0 et 1 choisi), et par défaut cette vitesse de réapparition est de 33% (option -an33).
Toutefois vous pouvez ajuster cette vitesse de reconstruction, ou même la mettre à 0 si vous voulez que l'image s'estompe ou disparaisse: -an0

Dissiper la “fumée”, où comment diminuer la progression du feu
Par défaut le système considère qu'il y a une densité de fumée de 60% (option -smoke60) ce qui empêche un développement trop prononcé du feu.
Si la fumée est à 0 (option -smoke0) le feu progresse très vite, et atteint rapidement des couleurs très lumineuses(blanches) !
Si la fumée est à 100 (option -smoke100) le feu mettra beaucoup de temps à remonter l'intensité et donc à atteindre les couleurs du haut de la palette.
Exemple de résultats avec la densité de fumée par défaut de 60% (à gauche), une fumée de 100% -smoke100 et donc peu de propagation (au centre), une fumée de 30% pour se propager plus vite (à droite).




On vous laisse imaginer ce qui arriverait avec -smoke0 et une progression maximale...
Effets de “Glitch”
Il y a des effets qui ont été générés à cause d'erreurs accidentelles mais qui graphiquement restent intéressants.
Cycle / Dépassement de capacité (overflow) : Imaginons que lorsque l'intensité diminue et atteint 0, elle redevient ensuite immédiatement à 100%!
C'est ce qui se passe avec l'option -cycle :
Code: -mode1 -an0 -cycle -ap5
Code: -mode1 -an0 -cycle -ap5

“Over” / Envahissement (overrun) : Lorsque l'intensité augmente et dépasse 100%, habituellement la valeur est plafonnée à 100% pour limiter l'intensité. Imaginons maintenant que dépasser 100% revienne à 0%. L'effet produit est très déconcertant et on a vraiment du mal à distinguer l'image d'origine.
C'est ce qui se passe avec l'option -over :
Code: -mode0 -over
Code: -mode0 -over

Générer une image fixe
Même si un des atouts principal d'ImgFire FX est de créer des séquences GIF animées,
vous pouvez aussi créer une image fixe en sortie (au format PNG) et avec la palette de couleurs choisie.

Crédit Images:
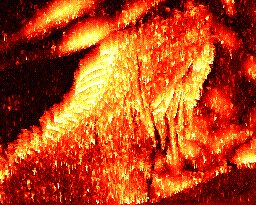
- Ombre d'une personne de dos, avec arrière plan en feu : Adam Wilson unsplash.com/@fourcolourblack
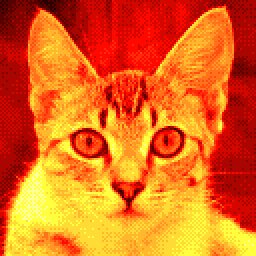
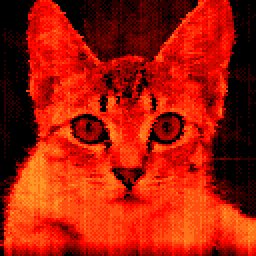
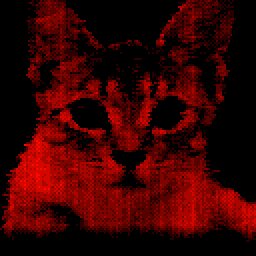
- Chat (palette jaune), Chat (palette verte), et chat disparaissant (palette feu standard rouge) : "Ce chat n'existe pas" ("This Cat Does Not Exist") www.thiscatdoesnotexist.com
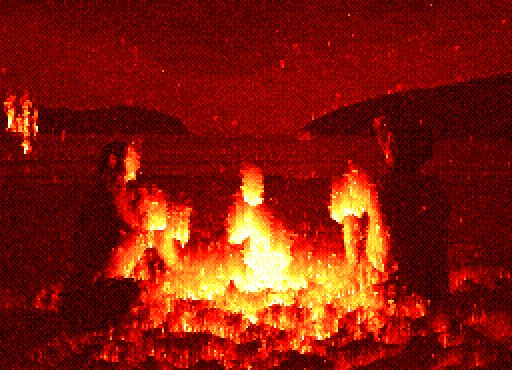
- Jeune femme et jeune homme près d'un feu à la plage regardant la mer : Manuel-Meurisse unsplash.com/@manuelmeurisse
- Iguane : Manuel Amir unsplash.com/@maanuelvazquez
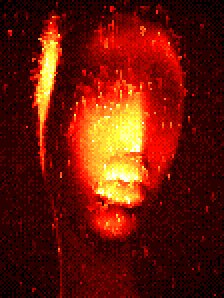
- Mannequin sans visage : David Underland unsplash.com/@david_underland
- Flammes de toutes les couleurs des palettes : Tyler Lastovich unsplash.com/@lastly
- Femme jouant de la guitare près d'un feu de camp : Elisey Vavulin unsplash.com/@elsloude
- Chat (palette jaune), Chat (palette verte), et chat disparaissant (palette feu standard rouge) : "Ce chat n'existe pas" ("This Cat Does Not Exist") www.thiscatdoesnotexist.com
- Jeune femme et jeune homme près d'un feu à la plage regardant la mer : Manuel-Meurisse unsplash.com/@manuelmeurisse
- Iguane : Manuel Amir unsplash.com/@maanuelvazquez
- Mannequin sans visage : David Underland unsplash.com/@david_underland
- Flammes de toutes les couleurs des palettes : Tyler Lastovich unsplash.com/@lastly
- Femme jouant de la guitare près d'un feu de camp : Elisey Vavulin unsplash.com/@elsloude
Voir aussi