Étape par étape: Comment convertir votre image en pico-8 dans l'onglet Map
En détail, le processus de conversion de votre image en pico-8 peut être divisé en 3 étapes: Vous aurez besoin d'ImageToPico8.
Télécharger ImageToPico8

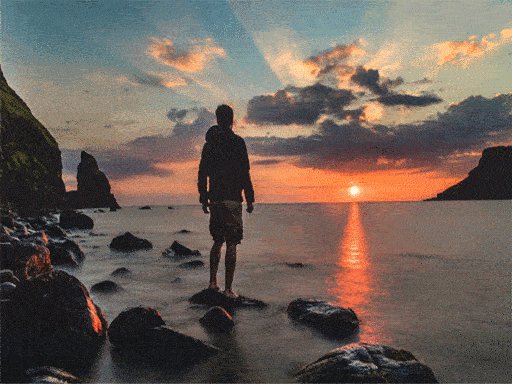
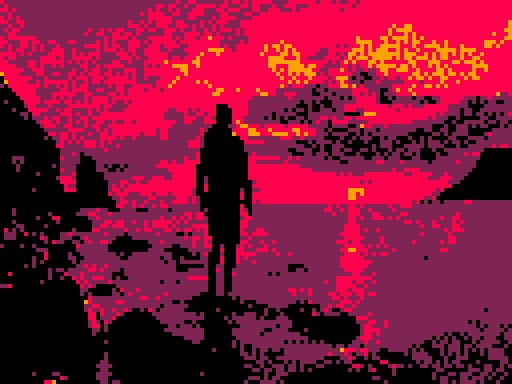
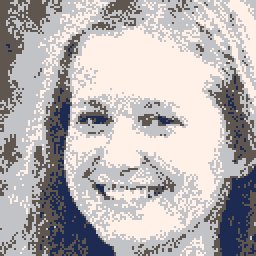
Convertissez votre image (ou prévisualisez-la puis convertissez)
Dans une invite de commande Windows, tapez:
ImgToP8 -orange "D:\Mon dossier\MaPhoto.jpg"
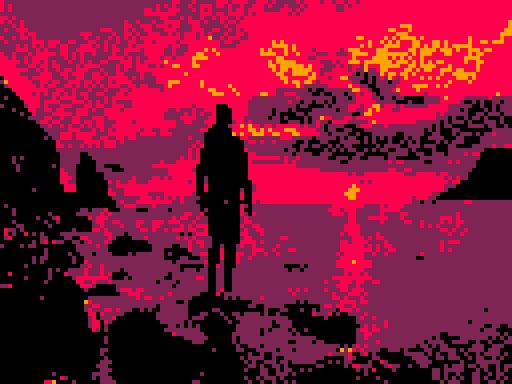
ImageToPico8 vous permet de prévisualiser la conversion de votre image dans la palette souhaitée.
Par exemple, -orange pour une palette orange et -blue pour une palette bleue.
Davantage de palettes pré-configurées ou définir votre propre palette sont également possibles.
Davantage de palettes pré-configurées ou définir votre propre palette sont également possibles.
Copiez et collez le résultat dans votre cartouche, dans Pico-8, en tant que données "Carte"
En résumé, il vous suffit de trouver où est stockée votre fichier cartouche p8, de l'ouvrir dans votre éditeur de texte préféré et de coller le résultat obtenu par ImageToPico8. Mais avant tout, nous allons prendre quelques précautions et ferons une sauvegarde.
- Dans le moteur Pico-8, pressez sur ctrl+S pour enregistrer votre cartouche—disons qu’elle s’appelle «MonJeu»—et fermez Pico-8.
- Votre fichier cartouche "monjeu.p8" doit se trouver dans votre dossier Utilisateurs. Sur Window, le chemin où il se trouve est: C:\Users\votre_nom_utilisateur\AppData\Roaming\pico-8\carts\monjeu.p8
- Faites une sauvegarde de ce fichier, nommez-la par exemple "monjeu.p8.bak". Cela vous évitera de casser quoi que ce soit.
- Ouvrez "monjeu.p8" dans un éditeur de texte. Personnellement, j'utilise Notepad++. Gardez ce fichier ouvert.
- Maintenant, ouvrez également le fichier résultant «MyImage_out.txt.p8» dans l'éditeur de texte. Sélectionner tout et Copier toute la section __map__.
- Revenez ensuite à votre fichier "monjeu.p8" (il devrait se trouver dans un autre onglet de votre éditeur de texte).
- Localisez la section __map__ en recherchant "__map__" dans ce fichier (vous pouvez le faire avec le raccourci clavier "Ctrl+F").
- Sélectionnez la section __map__ complète que vous avez trouvée, y compris les 23 lignes de données juste en dessous, et Coller (avec Ctrl+V). Cela remplacera les données de l'onglet Map existant par celles du résultat généré par ImageToPico8.
*Remarque:* S'il n'y a pas de section __map__ dans votre fichier p8, Collez à la fin du fichier. - Dans l'éditeur de texte, enregistrez votre "monjeu.p8" (Ctrl+S).
- Enfin, lancez Pico-8, tapez "load monjeu.p8" et vous verrez que votre onglet de carte
 contient maintenant de nouvelles données (des petits points bleu foncé). Vérifiez les autres onglets (code, sprites, sfx, musique) pour vérifier que tout est toujours là tel que vous l'aviez sauvegardé.
contient maintenant de nouvelles données (des petits points bleu foncé). Vérifiez les autres onglets (code, sprites, sfx, musique) pour vérifier que tout est toujours là tel que vous l'aviez sauvegardé.
Félicitations! Vos données __map__ ont été copiées! La dernière chose à faire est d'utiliser ces données, par un accès direct à la mémoire. Comment procéder: c'est expliqué étape par étape ci-dessous.
Afficher l'image
Étant donné que votre image résultat ne se trouve pas dans l'onglet Sprite, vous ne pouvez pas utiliser la fonction SPR de Pico-8 pour dessiner votre image. Vous devrez accéder directement à l'emplacement mémoire où l'image a été stockée (dans l'onglet Map).
Vous aurez besoin des fonctions PEEK et POKE.


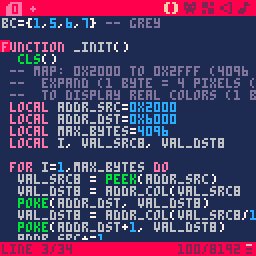
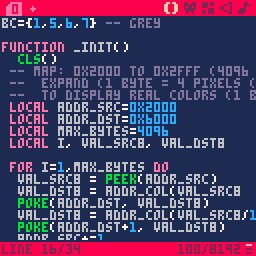
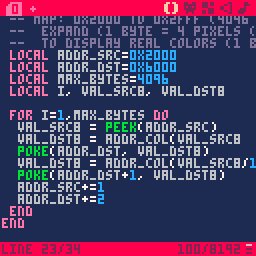
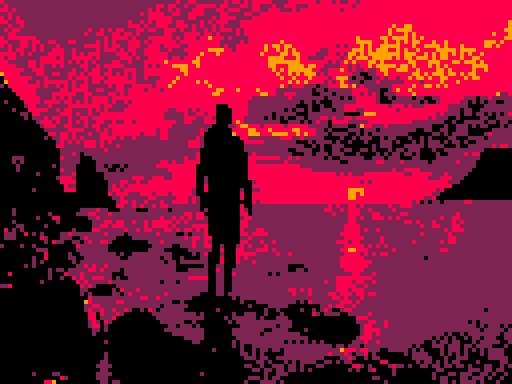
Un exemple complet de code pour ce faire est:
bc={0,2,8,9} -- orange
function _init()
cls()
-- map: 0x2000 to 0x2fff (4096 bytes)
-- expand (1 byte = 4 pixels (col 0..3 each))
-- to display real colors (1 byte = 2 pixels)
local addr_src=0x2000
local addr_dst=0x6000
local max_bytes=4096
local i, val_src8, val_dst8
for i=1,max_bytes do
val_src8 = peek(addr_src)
val_dst8 = addr_col(val_src8 ) + 16*addr_col(val_src8/4 )
poke(addr_dst, val_dst8)
val_dst8 = addr_col(val_src8/16) + 16*addr_col(val_src8/64)
poke(addr_dst+1, val_dst8)
addr_src+=1
addr_dst+=2
end
end
function _update()
end
function _draw()
end
function addr_col(val8)
return bc[band(flr(val8),0x03)+1]
end
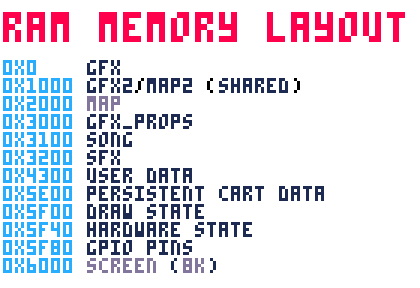
Pourquoi 0x2000 ?
Parce que les données de l'onglet Map se trouvent à cette adresse en mémoire.
De même, à l'adresse 0x6000, vous pouvez accéder directement à la zone mémoire de ce qui est affiché à l'écran.
Une explication complète des sections de mémoire et des adresses mémoire de Pico-8 peut être trouvée ici:

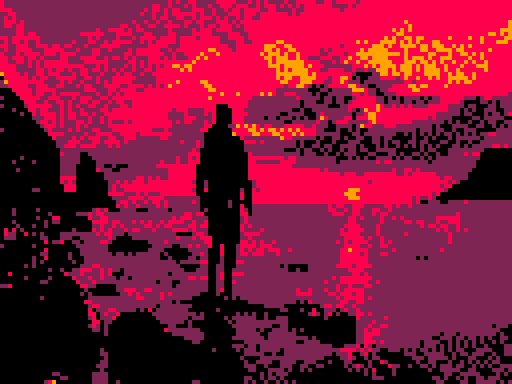
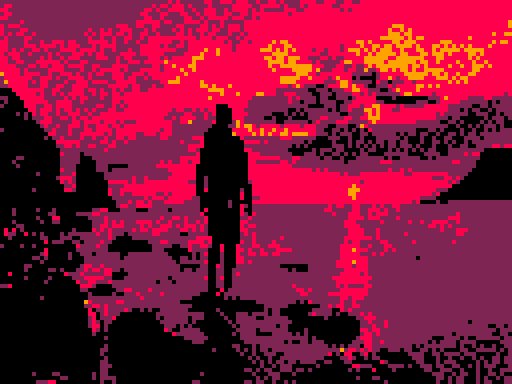
Un exemple plus visuel avec une animation ondulée (cosinus), et une mémoire optimisée par blocs.


Le code pour exécuter l'exemple ci-dessus est:
bc={5,3,11,10} -- green
t=0
function addr_col(val8)
return bc[band(flr(val8),0x03)+1]
end
function _init()
-- cls()
rectfill(0, 0,127, 88,bc[3])
rectfill(0,89,127,108,bc[1])
-- map: 0x2000 to 0x2fff (4096 bytes, truncated to 3496 bytes because of user_data size)
-- expand (1 byte = 4 pixels (col 0..3 each))
-- to pico8 user_data real colors (1 byte = 2 pixels)
-- first copy map_data to user_data
-- then user_data will be used to paste on display memory
local addr_src=0x2000
local addr_dst=0x4300
local max_bytes=3496
local i, val_src8, val_dst8
for i=1,max_bytes do
val_src8 = peek(addr_src)
val_dst8 = addr_col(val_src8 ) + 16*addr_col(val_src8/4 )
poke(addr_dst, val_dst8)
val_dst8 = addr_col(val_src8/16) + 16*addr_col(val_src8/64)
poke(addr_dst+1, val_dst8)
addr_src+=1
addr_dst+=2
end
end
function _update()
t+=1
end
function _draw()
-- process each line to display memory
local x,y,vo,vn
local addr_tmp=0x1f80
local addr_src=0x4300
local addr_dst=0x6000
for y=0,6991,64 do
x=flr(2.5+2*sin(0.04*(t-0.6*y/64)))
memcpy(addr_tmp,addr_src+y+flr(x/2),64)
if x%2==1 then
-- use temp address to shift only 1 pixel
vn=peek(addr_tmp)
for px=0,63 do
vo=flr(vn/16)
vn=peek(addr_tmp+px+1)
vo+=16*band(vn,0x0f)
poke(addr_tmp+px,vo)
end
end
memcpy(addr_dst+y,addr_tmp,64-ceil(x/2))
end
print("x="..x,0,1,0)
print("x="..x,2,1,0)
print("x="..x,1,2,0)
print("x="..x,1,0,0)
print("x="..x,1,1,7)
end

Faire un gif - Compiler les images
Vous pouvez utiliser l'option -repeat pour réaliser le traitement d'image plusieurs fois d'affilée et générer un GIF animé.
Par exemple, dans une invite de commande Windows, tapez:
ImgToP8 -orange -repeat32 "C:\my\path\myfile.jpg"
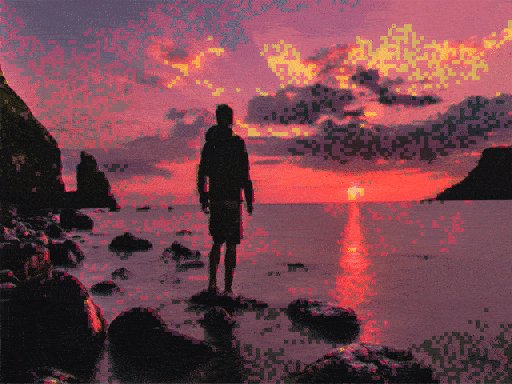
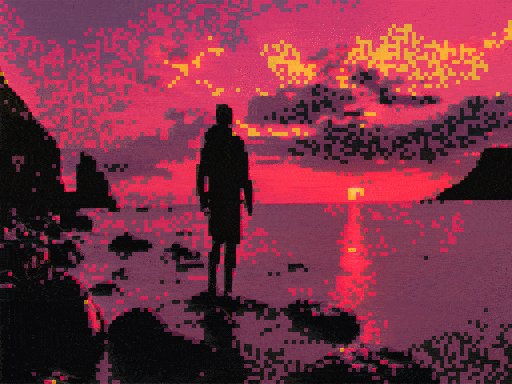
L'exemple ci-dessus traitera l'image 32 fois (avec la palette orange). Cela va aussi créer un GIF animé (contenant 32 frames).
Il est également possible de générer plusieurs images fixes à la place.
ImgToP8 -orange -repeat32 -still "C:\my\path\myfile.jpg"
...générera 32 images statiques de prévisualisation (au format PNG). C'est utile si vous retraitez les images indépendemment ou si vous préférez que les images d'aperçu ne soient pas animées.

Animer l'image avec du code Pico8
Depuis mai 2021 (version 1.7), Image-To-Pico8 a également une solution pour “simuler l'effet GIF” (expliqué ci-dessus) mais cette fois-ci, en code P8.
Cette nouvelle version génène maintenant du code lua Pico8 (dans la section __lua__ du fichier .p8 créé)
qui intègre un petit programme pour afficher l'image sur l'écran Pico8.
Il inclut l'effet graphique de tremblement grâce à une liste de "pixels changeants": Ces pixels sont pré-calculés par ImageToPico8 et seront dessinés lors du "run" sur Pico8.
Ces pixels de bruit (ou couleurs intermédiaires) donne l'impression que l'image est animée.


Cette nouvelle fonctionnalité occupe “87+N” tokens de code sur la cartouche Pico8 :
un token pour chacun des N "pixels changeants" que vous souhaitez dessiner et 87 jetons pour le programme d'affichage intégré.
- Vous pouvez ajuster le nombre de tokens à allouer dans le fichier p8 final à générer
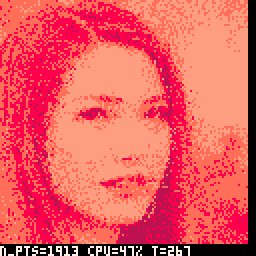
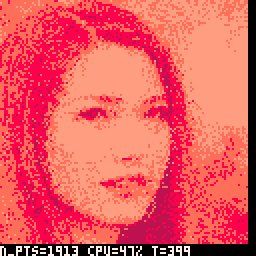
(avec l'option -noisetokensNNNN : Allouer NNNN tokens de code Pico-8) par défaut: 2000 tokens = 1913 pixels.
- Vous pouvez supprimer les lignes de commentaires “--” dans le code Pico-8 pour réduire la taille en octets avec l'option -nocommentsp8.
- Vous pouvez supprimer les lignes de commentaires “--” dans le code Pico-8 pour réduire la taille en octets avec l'option -nocommentsp8.
Exemple de code généré par ImgToPico8 pour une image de taille 128x85 :
bc={5,15,6,7}
t=0
function _init()
cls()
pal(15,134,1)
-- map: 0x2000 to 0x2fff (4096 bytes)
-- expand (1 byte = 4 pixels (col 0..3 each))
-- to display real colors (1 byte = 2 pixels)
local addr_src=0x2000
local addr_dst=0x6000
local max_bytes=2720
local i, val_src8, val_dst8
for i=1,max_bytes do
val_src8 = peek(addr_src)
val_dst8 = addr_col(val_src8 ) + 16*addr_col(val_src8/4 )
poke(addr_dst, val_dst8)
val_dst8 = addr_col(val_src8/16) + 16*addr_col(val_src8/64)
poke(addr_dst+1, val_dst8)
addr_src+=1
addr_dst+=2
end
end
function _update()
t+=1
end
function _draw()
draw_pts()
end
function addr_col(val8)
return bc[band(flr(val8),0x03)+1]
end
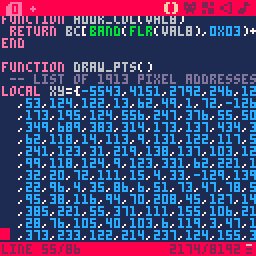
function draw_pts()
-- list of 1913 pixel addresses (generated by ImgToPico8)
local xy={-1787,1281,1150,117,1421,640,............,1,28,91,7,124,2,3,1}
local v,p,c,d,i=0,0,1
for i=1,#xy do
d=xy[i]
if d<0 then
-- change pen, innerstate
d=-d
p+=1
if p>7 then
p=1
c+=1
end
end
v+=d
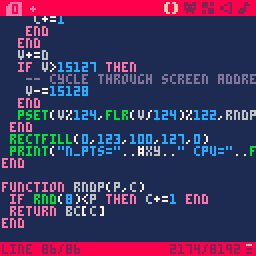
if v>10879 then
-- cycle through screen address
v-=10880
end
pset(v%128,flr(v/128)%85,rndp(p,c))
end
rectfill(0,86,100,91,0)
print("n_pts="..#xy.." cpu="..flr(stat(1)*100).."%".." t="..t,0,86,7)
end
function rndp(p,c)
if rnd(8)<p then c+=1 end
return bc[c]
end
A propos de Pico-8
Veuillez noter que Image-To-Pico8 (ImgToP8) est un logiciel indépendant, non affilié à Pico-8 par Lexaloffle.
Néanmoins, le Pico-8 est un merveilleux moteur pour créer, partager et jouer à de petits jeux et autres programmes informatiques (et même faire de la musique grâce à son music tracker intégré).
Obtenir Pico-8! - Manuel Pico-8 complet
Voir aussi