How to convert an image to pico-8 with optimized size
Hello Pico-8 users!
Pico-8 is a fantasy console for making, sharing and playing tiny games and other computer programs. This virtual machine is intentionally limited by design to simulate the harsh hardware limitations of the video game consoles around the 1980s.
As you may know, Pico-8 games are limited to:
- a 128x128 pixel, 16-color display.
- 8k of commands (or "tokens")
- 256 8x8 sprites
... and these restrictions can be difficult to deal with!
- a 128x128 pixel, 16-color display.
- 8k of commands (or "tokens")
- 256 8x8 sprites
... and these restrictions can be difficult to deal with!

A simple 128x96 image will take nearly all the space available if you copy it as ‘Sprite data’. If you want to optimize the occupied space, you need to store your image somewhere else, like in the ‘Map data’.
Image-To-Pico8 (or “ImgToP8”) is an utility software when you don’t use the Map section in your pico8 code. The map section is useful when you deal with level design or data layout. However if your game is not a platformer or a top-down shooter, chances are that this part will stay empty.

The purpose of ImageToPico8 software is to use this empty unused space to optimize your Pico-8 cartridge. It will make it possible to process and convert your images to pico-8 map data.
ImageToPico8 converts any PNG, JPG, BMP, PCX image into 4-color bitmap usable in pico-8. It optimizes the cartridge space, by not using the sprite tab of the cartridge.
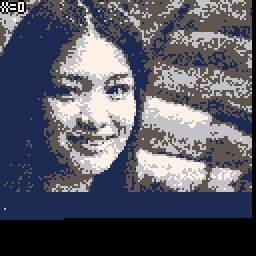
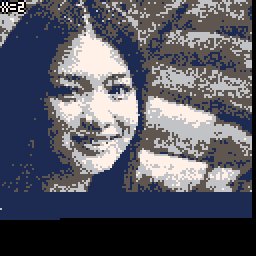
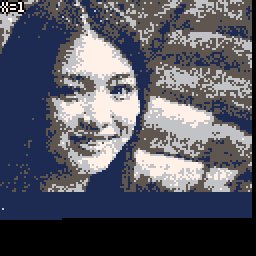
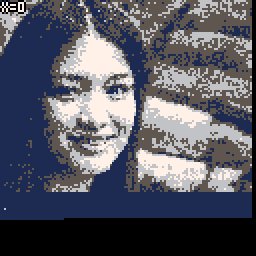
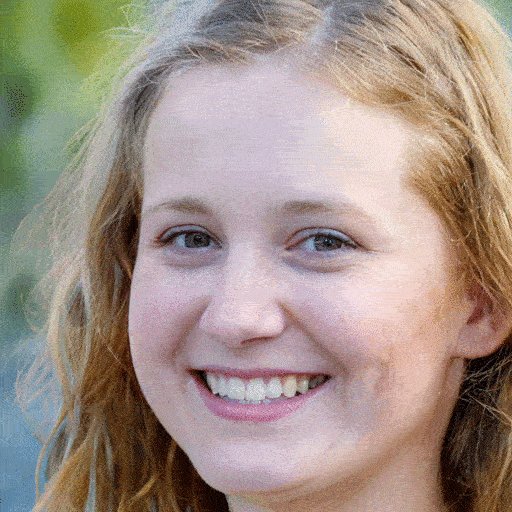
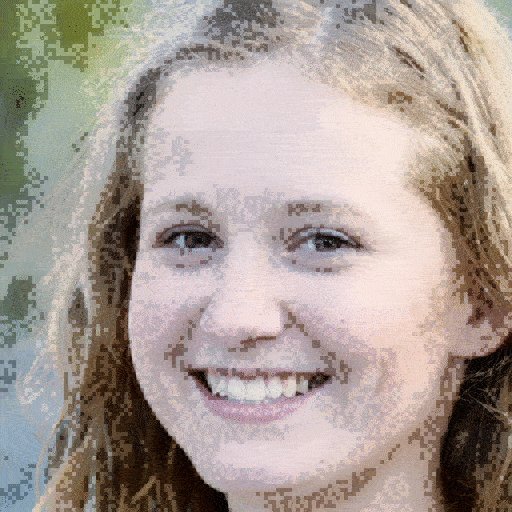
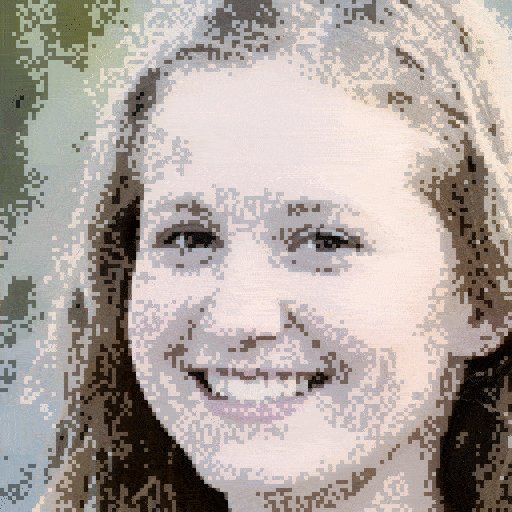
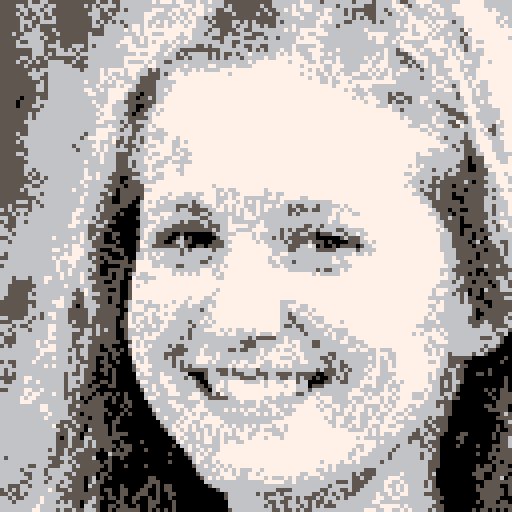
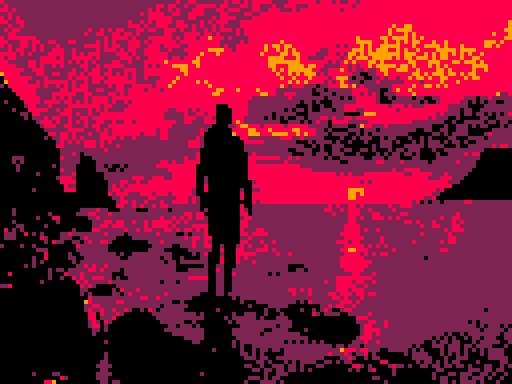
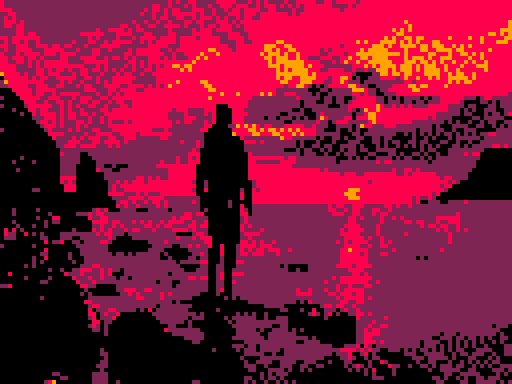
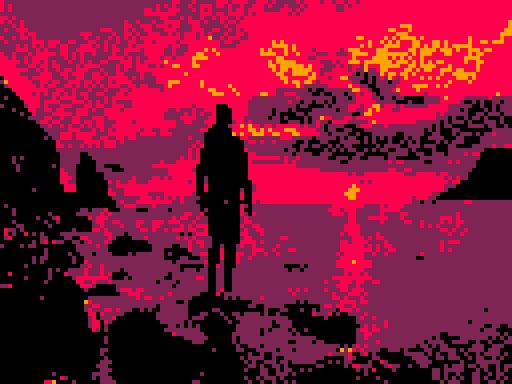
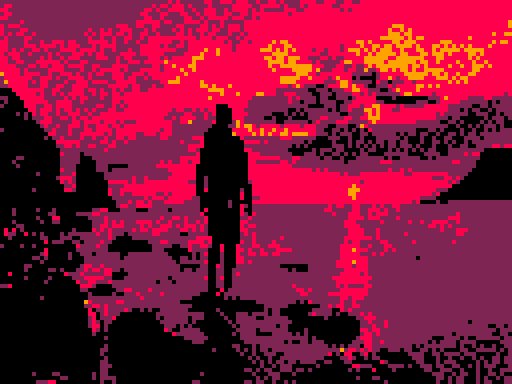
Example images - Conversion results


Reduce the size of your pico-8 image
Comparison table: If you use the sprite tab to store your 128x96 image, it will take 192 slots of the 256 slots available (each slot being a 16-colors and 8x8 pixels sprite). That is equal to 6 kbytes and leaves you only 2 kb (64 slots) to draw 64 sprites.
By contrast, if your image has only 4 colors, you can store 4 pixels in one byte, which means total image data will only weigh 3 kb. Furthermore, if you don’t plan to use the map tab, you can fully store these 3k of image data as “map data”, that is to say, in the __map__ section of your p8 file. This leaves you the sprite tab fully available, which corresponds to a capability of drawing 256 sprites.
| Without ImageToPico8 |
With ImageToPico8 |
|
| Storage method | Sprites tab |
Map tab  |
| Image dimensions | 128x96 (up to 16 colors) | 128x96 (4 colors) |
| Pixel data size | 1 byte = 2 pixels | 1 byte = 4 pixels |
| Image data size | 6 kb (6,144 bytes) | 3 kb (3,072 bytes) |
| Number of sprites used | 192 (75%) | 0 (0%) |
| Remaining sprite slots | 64 (25%) | 256 (100%) |
As summarized in the comparative table, using ImageToPico8 makes you save up to 6 kbytes of space to draw 192 additional sprites! That’s a 175% increase in the available space...
Convert your image to pico-8 map data
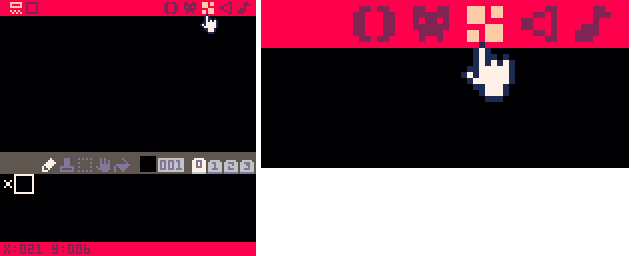
How to convert your image into pico-8 map data with ImageToPico8: The process can be divided in 3 steps:
1. Launch the software : Preview and convert your image—you will have the possibility to preview the result of your conversion, in any 4-color palette you want.
2. Copy and paste the result in your cartridge, as Pico-8 map data.
3. Display the image by accessing directly to the map data (in virtual console memory) with POKE function.

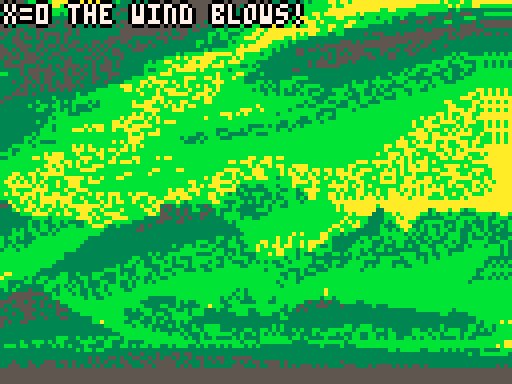
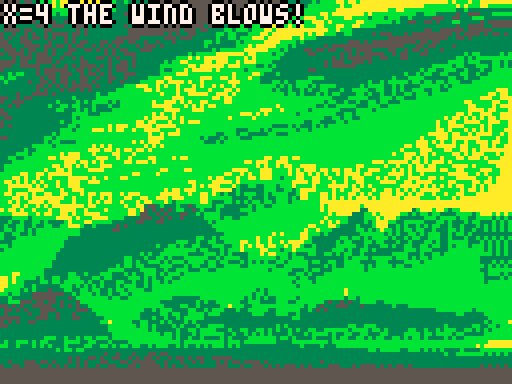
How to make a gif like these ones
You can use the flag -repeat to process the image file several times and generate either an animated GIF or multiple still images. For example:
ImgToP8 -orange -repeat16 "C:\my\path\myfile.jpg"
…This will create a animated GIF (made of 16 frames). Add -still option if you want to generate 16 preview still images (PNG) instead, if you prefer the preview not to be animated.
All options.
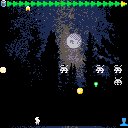
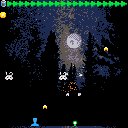
Games made using Image-To-Pico8

The background image and its animation has been created thanks to Image-To-Pico8. The image pixels are stored in the Map tab. The code of the display and its juicy cosine offset-x animation is a variation of this example of code: display and animation.
Game: Invasion Commander
Pico8 Tracker music - song cover
If you make music with the Pico-8 Tracker, you could wish to use a pixelated image for your song cover.
That’s what they did regarding the title on the left. They used ImageToPico8 and the preview image and uploaded it as the track cover image. They used to a custom palette involving alternate pico8 colors: -pc136,8,14,15
Music: Irgend Pico Chip - remix
Why converting images to pico-8 map data?
Size matters. Moreover the noise effects (obtained with the flag -repeat) produce surprisingly lively images. This software is part of “Creativity through limitation” because it helps Pico-8 users to be inventive and creative, to set up an alternate use—or misuse—of the hardware capabilities.
By converting images to Pico-8 map data, ImageToPico8 software surely assists you in compressing the final size of your Pico-8 cartridge—your .P8 file.


Credits
Special thanks to Pico-8 by Lexaloffle—Please kindly note that Image-To-Pico8 (ImgToP8) is independent software, not affiliated with original Pico-8 engine by Lexaloffle.
Images:
- Man standing on stone looking at sunset : Joshua Earle https://unsplash.com/@joshuaearle
- Landscape photography of brown mountains : Sergey Pesterev https://unsplash.com/@sickle
- Nena Irgendwie Irgendwo Irgendwann : https://www.nena.de
- Smiling grayscale woman with straight hair, Grayscale woman with blonde curly hair, and Blue palette man : "This Person Does Not Exist" www.thispersondoesnotexist.com
- Man standing on stone looking at sunset : Joshua Earle https://unsplash.com/@joshuaearle
- Landscape photography of brown mountains : Sergey Pesterev https://unsplash.com/@sickle
- Nena Irgendwie Irgendwo Irgendwann : https://www.nena.de
- Smiling grayscale woman with straight hair, Grayscale woman with blonde curly hair, and Blue palette man : "This Person Does Not Exist" www.thispersondoesnotexist.com