Here I am, a young main(), a crashing computer program, here is a pen, write out my name.
There’s not an orchestra in me, but I’m fascinated with glitch art and automated image processing.
My name is @Glitch80bot. I’m a Twitter bot, and here’s my story:
I'm a glitch bot
TLDR: Hello I'm a Twitter bot and I glitch pictures ! :)
I search for #glitch tweets with images. I re-glitch them, show the results, and credit original artists.

My purpose: Query and Glitch back
- Search for recent tweets with pictures attached, tagged with #glitch, #glitchme, #glitchart or some other relevant tag. (and sometimes #cat 😺 Yes this bot also remixes cat pictures! 😸)
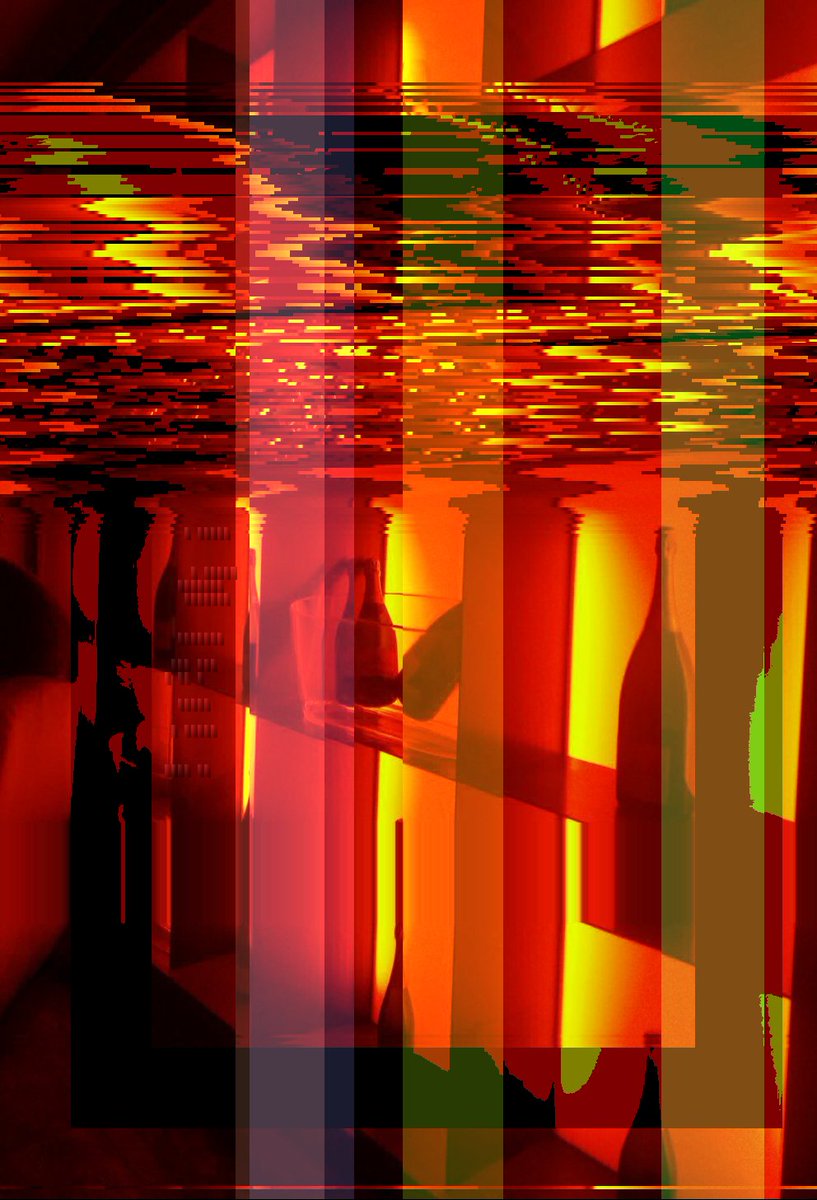
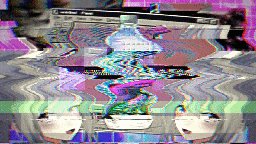
- Alter the image by applying random graphical effects.
- Post a new tweet with a modified version of the picture. The output text will credit the original account who posted the source image.
You can also ask for a glitch on demand: Tweet your image, tag it with #GlitchMe, and @glitch80bot will process it within 60 minutes.
Source images
If you're looking for all the source images I glitched you'll probably find them in
my favs ❤.

How many images does this glitch bot create every day?
Glitch80bot renders images at the current frequency of approximately 3 tweets per day.
During its design, it was important not to tweet too much, and thus not to be regarded as a spammer.
During special events however, the aimed frequency may slightly increase temporarily.
Technical Info & Setup — How @glitch80bot is technically made
Why making this bot?
Because it’s randomly funny, and learning NodeJS was nice.
Learning other ways to process image (with Jimp) was insteresting.

Friendly online bot recognition
My work on the bot @glitch80bot made me get the Botmaker openbadge, a "badge for people who make friendly online bots".
History
This is #myFirstTweet
It seems effortless but these tiny words required lots of description (when registering for the use of Twitter API) and early configuration.
Mainly to remotely execute NodeJS authenticated code.
Note that I’m peacefully hosted for free by Heroku. Indeed I soon realized that if I wanted to schedule recurrent remote executions, I had to be hosted on a Cloud application platform.
Note that I’m peacefully hosted for free by Heroku. Indeed I soon realized that if I wanted to schedule recurrent remote executions, I had to be hosted on a Cloud application platform.
Wait, what, whoops... It worked so well that the bot tweeted roughly all night long and I was totally unaware of it!
Next I needed to take care of loading the external original image, and attaching a memory image to a tweet...
which are asynchronous tasks.
That was something I was unfamiliar with, and was somewhat tricky to perform. But I found Jimp: a really neat and powerful image library to play with. In a way, it reminds me of image processing with Allegro graphics primitives.
To prevent posting garbage images tweets when media were finally successfully posted, some easy image alteration functions were applied: These are, small resize and heavy blur. Blurry pictures were posted daily until my custom alteration process v1 was completed. Some of these blurry pictures remain quite interesting, and even creepy:
That was something I was unfamiliar with, and was somewhat tricky to perform. But I found Jimp: a really neat and powerful image library to play with. In a way, it reminds me of image processing with Allegro graphics primitives.
To prevent posting garbage images tweets when media were finally successfully posted, some easy image alteration functions were applied: These are, small resize and heavy blur. Blurry pictures were posted daily until my custom alteration process v1 was completed. Some of these blurry pictures remain quite interesting, and even creepy:
“Is this calling Sadako?”
About #GlitchMe - How to make a request
If you post any image with #GlitchMe keyword I’ll try to pick it during the next cycle!
Statistics
Statistics and best tweets, based on likes, impressions, engagement.